Overview
This tutorial explains how to email an invoice to a client using the HTML5 Invoice Templates
Prerequisite: Create an HTML5 Invoice Template
An HTML5 invoice must be created before an invoice can be emailed to the client
Click here for instructions on how to create an HTML5 invoice template
Emailing Invoice Options
The following options are available to you to email a client an invoice using the html5 invoice template.
Option 1: Use the Email HTML Invoice menu option
Option 2: Use the Email Invoice Button
Option 3: Add the invoice to a new or existing email template
Option 1: Use the Email HTML Invoice menu option
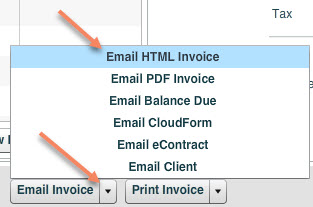
To send an html invoice email click the Email HTML Invoice button as shown in the image below when creating or editing an invoice

Option 2: Use the Email Invoice Button
The following option requires that the HTML Invoice be setup as the default option for emailing as opposed to the PDF Invoice
To Setup the html invoice as the default do the following steps:
- Click on Settings
- Click the Manage StudioCloud Settings button
- Click on the Print/Email Using HMTL Invoice Template radio button
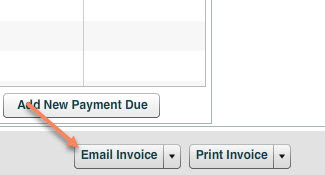
To send an html invoice email click the "Email Invoice" button when creating or editing an invoice and an email with the invoice link inside of it will be created that can be emailed to a client.

Change the email template used by the email invoice button
To set the default email template for invoices do the following steps:
- Click on Settings
- Click the Manage StudioCloud Settings button
- Click the Defaults tab
- Click the Select Template under the Invoice Default Email Template header
Option 3: Add the invoice to a new or existing email template
Edit the existing default email template for the email invoice template
Click here for a tutorial on how to edit an existing email template
Insert the HTML5 Invoice Template Into the Email Template
- Click in the email where you want the invoice template link to be inserted.
- Click on the Actions Tab
- Click on the Insert Template button
- Click the Insert Template Field for the desired template
- Select your desired link option
- If you want a clickable link use the "Custom HTML Link" option and type in the text that you want them to see before clicking
- If you want the customer to see the link and click on it then select the "HTML Link" option
- If you just want the customer to see the link click the "Text Link" option